概要
今回の記事では、HTML5、JavaScript、PHP、およびSQLiteを使用して、Webチャットアプリケーションを作成する方法について説明します。リアルタイムでメッセージのやり取りができるだけでなく、ユーザーの名前を記録したり、メッセージに「いいね」を付ける機能も実装します。

使用例
このチャットアプリケーションは、次のような場合に便利です。
- 小規模なチームでのコミュニケーションツールとして使用
- 学習目的でWeb開発技術を実践的に学ぶためのプロジェクト
- プロトタイプやデモンストレーション用のシンプルなチャットアプリケーション
インストール方法
このチャットアプリケーションをインストールするには、以下の手順に従ってください。
- 本ページ下部の「chat_appくん.zip」 をダウンロードします。
- ZIPファイルを解凍し、任意のディレクトリに配置します。
使用手順
1. ファイルの配置
解凍したファイル一式を、Webサーバーのドキュメントルートに配置します。ドキュメントルートは通常、/var/www/html(Apacheの場合)や/usr/share/nginx/html(Nginxの場合)などです。
2. データベースの作成
create_table.phpを実行して、必要なテーブルをデータベースに作成します。以下のURLにブラウザでアクセスしてください:
※yourserverの部分をサーバーのアドレス、フォルダに書き換えてください。
http://yourserver/create_table.php成功メッセージが表示されれば、データベースの設定は完了です。
3. アプリケーションの使用
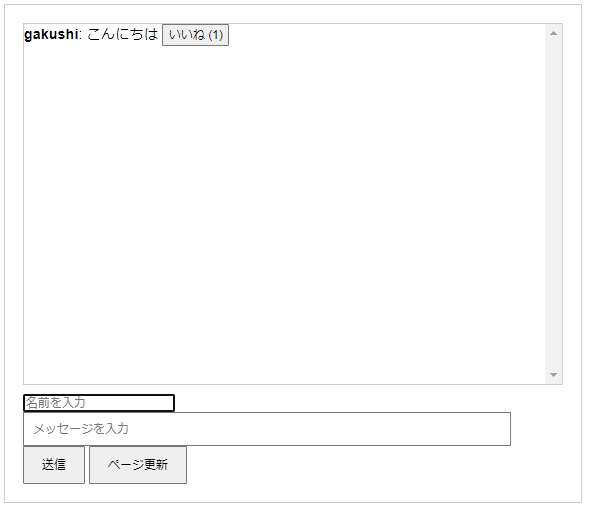
ブラウザで index.html にアクセスし、チャットアプリケーションを使用します:
※yourserverの部分をサーバーのアドレス、フォルダに書き換えてください。
http://yourserver/index.html注意点
- セキュリティ対策:このサンプルコードは基本的な機能のみを実装しているため、実際の運用環境で使用する場合は、XSSやSQLインジェクションなどのセキュリティ対策を必ず実施してください。
- スケーラビリティ:SQLiteは小規模なアプリケーションに適していますが、ユーザーが増加した場合はMySQLやPostgreSQLなどの他のデータベースシステムへの移行を検討してください。
プログラム
ここでは、各ファイルの内容について説明します。詳しいプログラムコードは、chat_app.zipをダウンロードしてご確認ください。
index.html
ユーザーインターフェースを定義するHTMLファイルです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web Chat App</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div id="chat-container">
<div id="messages"></div>
<input type="text" id="name-input" placeholder="名前を入力">
<input type="text" id="message-input" placeholder="メッセージを入力">
<button id="send-button">送信</button>
<button id="refresh-button">ページ更新</button>
</div>
<script src="app.js"></script>
</body>
</html>app.js
JavaScriptでクライアントサイドのロジックを実装します。メッセージの送受信や、いいね機能の実装を行います。
document.addEventListener('DOMContentLoaded', () => {
const messages = document.getElementById('messages');
const nameInput = document.getElementById('name-input');
const messageInput = document.getElementById('message-input');
const sendButton = document.getElementById('send-button');
const refreshButton = document.getElementById('refresh-button');
const storedName = localStorage.getItem('name');
if (storedName) {
nameInput.value = storedName;
}
function fetchMessages() {
fetch('fetch_messages.php')
.then(response => response.json())
.then(data => {
messages.innerHTML = '';
data.forEach(message => {
const messageElement = document.createElement('div');
messageElement.innerHTML = `<strong>${message.name}</strong>: ${message.content} <button class="like-button">いいね (${message.likes})</button>`;
messages.appendChild(messageElement);
messageElement.querySelector('.like-button').addEventListener('click', () => {
likeMessage(message.id);
});
});
});
}
function sendMessage(name, content) {
fetch('send_message.php', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({ name, content })
}).then(() => {
messageInput.value = '';
fetchMessages();
});
}
function likeMessage(id) {
fetch('like_message.php', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({ id })
}).then(() => {
fetchMessages();
});
}
sendButton.addEventListener('click', () => {
const name = nameInput.value.trim();
const content = messageInput.value.trim();
if (name && content) {
localStorage.setItem('name', name);
sendMessage(name, content);
}
});
refreshButton.addEventListener('click', () => {
fetchMessages();
});
fetchMessages();
setInterval(fetchMessages, 5000);
});styles.css
基本的なスタイリングを定義するCSSファイルです。
body {
font-family: Arial, sans-serif;
}
#chat-container {
max-width: 600px;
margin: 0 auto;
padding: 20px;
border: 1px solid #ccc;
}
#messages {
border: 1px solid #ccc;
height: 400px;
overflow-y: scroll;
margin-bottom: 10px;
}
#message-input {
width: calc(100% - 80px);
padding: 10px;
}
#send-button, #refresh-button {
padding: 10px 20px;
}fetch_messages.php
サーバーサイドでメッセージを取得するPHPスクリプトです。
<?php
try {
$pdo = new PDO('sqlite:chat.db');
$stmt = $pdo->query('SELECT * FROM messages ORDER BY id DESC');
$messages = $stmt->fetchAll(PDO::FETCH_ASSOC);
echo json_encode($messages);
} catch (PDOException $e) {
echo json_encode([]);
}
?>send_message.php
新しいメッセージをデータベースに保存するPHPスクリプトです。
<?php
$data = json_decode(file_get_contents('php://input'), true);
$name = $data['name'];
$content = $data['content'];
try {
$pdo = new PDO('sqlite:chat.db');
$stmt = $pdo->prepare('INSERT INTO messages (name, content, likes) VALUES (:name, :content, 0)');
$stmt->execute([':name' => $name, ':content' => $content]);
echo json_encode(['success' => true]);
} catch (PDOException $e) {
echo json_encode(['success' => false]);
}
?>like_message.php
いいね機能を実装するPHPスクリプトです。
<?php
$data = json_decode(file_get_contents('php://input'), true);
$id = $data['id'];
try {
$pdo = new PDO('sqlite:chat.db');
$stmt = $pdo->prepare('UPDATE messages SET likes = likes + 1 WHERE id = :id');
$stmt->execute([':id' => $id]);
echo json_encode(['success' => true]);
} catch (PDOException $e) {
echo json_encode(['success' => false]);
}
?>create_table.php
初期セットアップ時にデータベーステーブルを作成するPHPスクリプトです。
<?php
try {
$pdo = new PDO('sqlite:chat.db');
$pdo->exec("CREATE TABLE IF NOT EXISTS messages (
id INTEGER PRIMARY KEY AUTOINCREMENT,
name TEXT NOT NULL,
content TEXT NOT NULL,
likes INTEGER DEFAULT 0
)");
echo "テーブルが作成されました。";
} catch (PDOException $e) {
echo "エラー: " . $e->getMessage();
}
?>あるいは、下のファイルをダウンロードし、サーバーにアップロードすることでそのまま使えます。
まとめ
今回の記事では、HTML5、JavaScript、PHP、SQLiteを使用して、簡単なWebチャットアプリケーションを作成する方法について説明しました。これをベースに、さらに機能を追加したり、デザインを改善するなどして、自分だけのオリジナルチャットアプリを作ってみてください。セキュリティやスケーラビリティを考慮した実装も忘れずに行いましょう。